 › LANDMARKS › TIPS
› LANDMARKS › TIPS2025年05月02日
アバタ・ウェルカム・パック

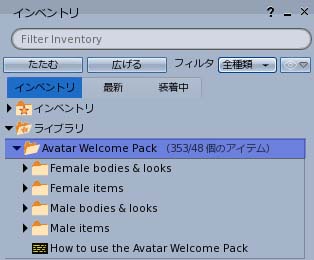
Mumu さんに先を越され ましたが、 ライブラリに Avatar Welcome Pack というフォルダが増えました。

新しいアバタと衣装です。

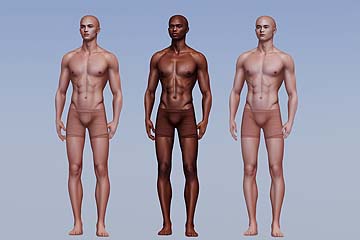
スキンは人種違い。
Female body - A, B, C

アウトフィットが3つ。
Female look - Casual, Club, Dress

同じく
Male body - A, B, C と

Male look - Casual, Club, Sport

2025年01月13日
ブラウザ・ビュワー

ブラウザベースのビュワー を試してみました。
http://zero.secondlife.com/
Chrome で

ログイン ……。

わくわく。

HUD も表示されている。

テレポート OK。

touch もできる。

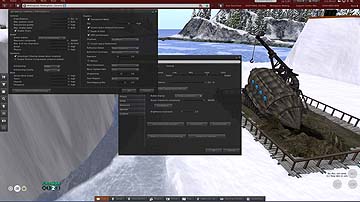
設定もできる。

影付き。

カメラの方向転換が

ちょっと怪しいけど、

ズームも

できる。

鏡も

OK。

文字が小さいので

UI サイズを変更。

思ったより10倍 すごかった。

2024年06月23日
鏡よ鏡、鏡さん

ようやく Firestorm でも PBR マテリアルが使えるようになりました。
鏡ができるそうなので、試してみたのでございます。

公式ビュワー または Firestorm の最新バージョン等、PBR に対応したビュワーを使います。
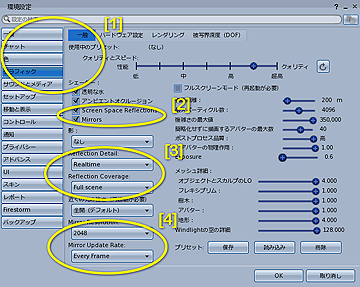
■ 鏡を表示させる方法
| [1] | まずグラフィック調整のダイアログを出します。 公式ビュワーの場合は、環境設定-グラフィック-拡張グラフィック設定、 FireStorm だと 環境設定-グラフィック-一般 |
| [2] | Screen Space Reflections と Mirrors に ✔ を入れます。 |
| [3] | Reflection Detail を Realtime に設定、 Reflection Coverage を Full scene に設定します。 |
| [4] | Mirror Resoltion は、鏡の解像度です。数字が大きいほどきれいに表示されます。 2048 で最高画質になります。 Mirror Update Rate は、鏡の書換え頻度です。 Every Frame が一番スムーズです。 |

| * | 鏡の表示はパフォーマンスに大きく影響します。 |
| * | 2枚以上鏡を設置すると、カメラにいちばん近い鏡だけが有効になるようです。 |
■ 鏡の作り方
オブジェクトをふたつ使います。
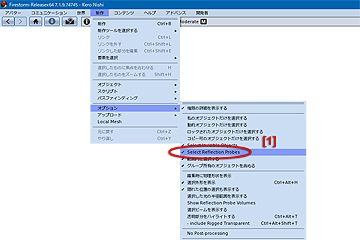
| [1] | 画面上の制作メニューから、オプションを選択。 Select Reflection Probes にチェックを入れます。 |

| [2] | 鏡用オブジェクトを REZして、鏡のサイズを調整します。 |
| [3] | 編集ダイアログの Texture-Blinn-Phong で、 Diffuse と Specular をブランクに設定します。 Shininess は、テクスチャを使用 で、 Glossiness を 255 に。 Environment を 255 に設定します。 |

| [4] | 鏡の手前に反射用オブジェクトをREZ します。 |
| [5] | 特徴-Reflection Probe にチェックを入れます。 この時、[1] を設定していないと見えなくてつかめないので注意。 |
| [6] | Mirror Everything を選択。 Static だと動くものは反射されません。 |

| [7] | 編集ダイアログで、座標をローカルに設定し、鏡にZ軸の尻が向くように回転します。 |
| [8] | 鏡の方に移動すると、鏡面が現れるので、サイズを調整します。 |
| [9] | ふたつのオブジェクトをリンクします。 まず透明なProbeを選択し、鏡本体がルートになるようにしましょう。 |
| * | 装着物として作られていないので、装着しないでください。 |
| * | 鏡面表示の怪しいところもありますが、私のせいではありません。 |
| * | この説明書は、下記を見ながら書きました。 http://www.youtube.com/watch?v=DvTukP_A91o |
制作サンプルは、

MeltingDots のサンドボックスにあります。
http://maps.secondlife.com/secondlife/MeltingDots/50/9/21





